# Editor App - How to enable the Mobile App
The Editor App is a mobile application that allows you to post your content from any mobile device.
The App allows to:
- Publish your content directly from your website to the social channels
- Share the posts to mobile-only social networks such as WhatsApp, Pinterest, and more.
The Editor App is available for all Perfect Publisher memberships from version 9.2.
The installation has two steps: the Joomla configuration and the Editor App installation.
INFO
The "Joocial - Composer App integration for Joocial" plugin has been deprecated. When you update to Perfect Publisher, the plugin is removed from the system.
# Joomla configuration - Editor App integration
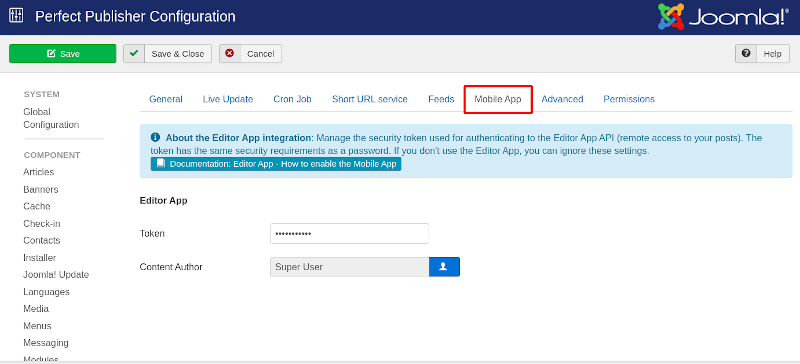
Once you have installed Perfect Publisher 9.2 or superior, go to Options, Mobile App:

- Define a Token to authorize the Editor App access. This credential must be entered in the component and in the mobile application to secure the communication channel.
- Assign a User: select a user as a Content Author.
The Token is used to secure the mobile application integration. It does not grant permission to access your Joomla! site.
TIP
You can choose any sequence of alphanumeric characters. Do not enter special characters. Remember that you have to type them on your mobile. Test the integration with a simple string — for example, t3st, and once you complete the testing, assign the definitive token.
To allow access to your site from the Perfect Publisher Editor App, you also need to update the .htaccess file adding these lines:
This declaration enables the Cross-Origin Resource Sharing (CORS) (opens new window) to the PerfectPublisherEditorApp user agent that the API needs to access your site. If you want to allow the access to any external application, you can do it with the following lines:
# Note for Window Server
To achieve a similar configuration on a Windows Server using IIS (Internet Information Services), you can use the following web.config syntax:
This XML structure is the equivalent of the provided .htaccess snippet for IIS. It sets the necessary HTTP headers to allow cross-origin resource sharing (CORS) with a wildcard (*) for the Access-Control-Allow-Origin header and specifically allows the "X-Access-Token" header.
When migrating from a LAMP (Linux, Apache, MySQL, PHP) environment to a Windows Server environment with IIS, it's essential to consider the differences in configuration syntax between Apache and IIS. The web.config file is used in IIS to manage configuration settings for a web application, whereas .htaccess is used in Apache.
In this case, the
# Editor App installation
To install the mobile app, download it from the store according to your device platform:
# Android
Search for Editor App (opens new window) in Google Play and install it.
# iOS
Search for Editor App (opens new window) in the App Store and install it.
# Connect Editor App to the site
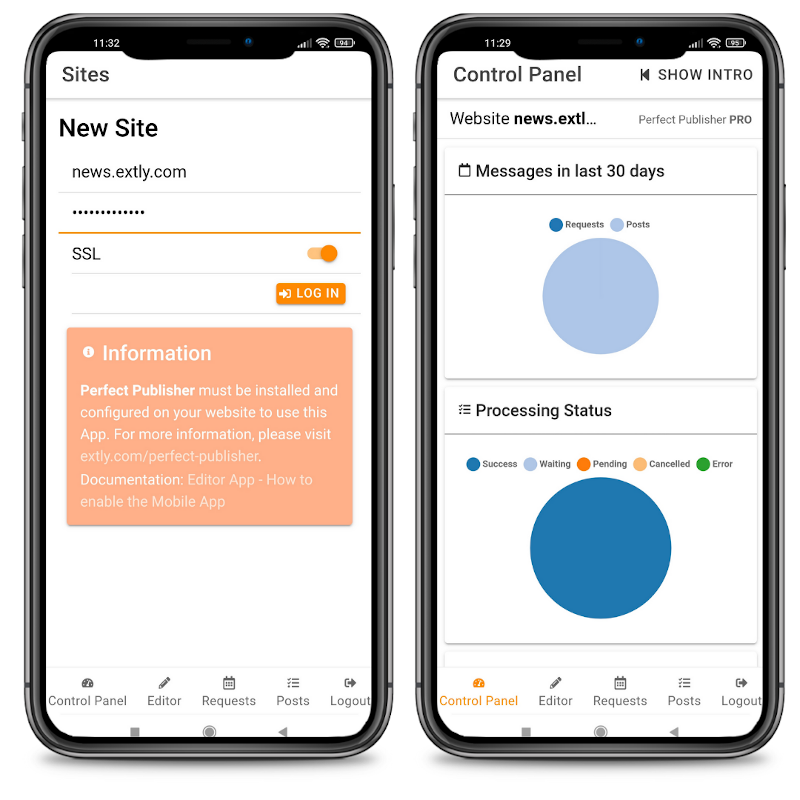
Once you install and execute the app, go to New Site.

- Enter the site URL (without https or http).
- Enter the token
- Click on Log In
Once the access is granted, the Editor App features are enabled. The token access is stored locally, and it will remain valid until you change it. You can manage the access tokens to all of your sites in the App.

